[vc_row parallax=”content-moving” parallax_image=”1310″ css=”.vc_custom_1471545325398{padding-top: 140px !important;padding-bottom: 0px !important;}”][vc_column width=”1/6″][/vc_column][vc_column width=”2/3″][vc_column_text]
Mega Menus, Made Easy with Pillar
Just watch the video.
[/vc_column_text][vc_empty_space][pillar_video_inline layout=”embed” image=”907″ embed=”https://www.youtube.com/watch?v=Bak232Xrez8″][/vc_column][vc_column width=”1/6″][/vc_column][/vc_row][vc_row css=”.vc_custom_1471545106501{margin-top: -15px !important;}”][vc_column width=”8/12″][vc_column_text]
Ebor Mega Menu; Really Quick Mega Menu Building
Whilst there are many methods of handling mega menus, Ebor Mega Menu offers the ultimate level of flexibility by allowing the use of Visual Composer to create sublime, multi column drop down menus to create the exact navigation you want with very little effort. Where Ebor Mega Menu differs from the crowd is we utilize the power of WordPress custom posts to give you the freedom to use whatever content you want, however there are a few steps which need to be taken during the setup of your theme to accommodate this.
ACTIVATING VISUAL COMPOSER FOR MEGA MENU ITEMS
Once you have installed your theme (described above), if you have imported the demo data, when you view a Mega Menu item you will notice the content area shows a series of shortcodes and not the lovely Visual Composer UI (see image below).

To remedy this you will need to manually activate the awesome Visual Composer to allow it to be used when creating/editing menu items. To begin, head to the Visual Composer area in your WP admin area (1) and tick the box labelled mega_menu (2) to activate Visual Composer.

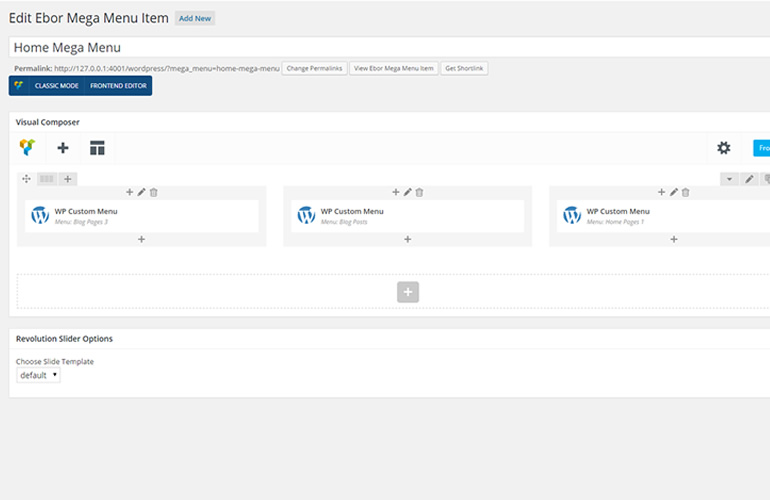
Once complete, you will have the full power of Visual Composer available to you and the Menu Item editing page will look like this.

ADING MENU ITEMS VIA THE WORDPRESS MENU SYSTEM
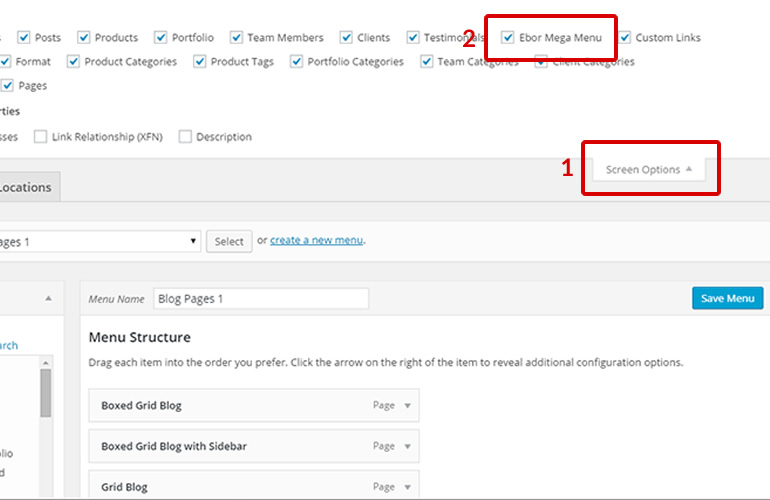
Adding your Ebor Mega Menu items to your sites navigation is much the same as adding a post or a page, however you will need to enable the Ebor Mega Menu items in your WordPress dashboard first. To do this, head to Appearance > Menus and at the top right of the screen you will see a tab called ‘Screen Options’ (1), open this up and you will see a range of content that you can add to the menu, however in this case simply check the box for ‘Ebor Mega Menu’ (2) and you will see the items now available for you to drag and drop into your desired menu.
 [/vc_column_text][/vc_column][vc_column width=”1/12″][/vc_column][vc_column width=”3/12″][vc_wp_custommenu title=”Pillar Features” nav_menu=”47″][vc_wp_custommenu title=”More Features” nav_menu=”48″][vc_wp_custommenu title=”Even More Features!” nav_menu=”49″][/vc_column][/vc_row]
[/vc_column_text][/vc_column][vc_column width=”1/12″][/vc_column][vc_column width=”3/12″][vc_wp_custommenu title=”Pillar Features” nav_menu=”47″][vc_wp_custommenu title=”More Features” nav_menu=”48″][vc_wp_custommenu title=”Even More Features!” nav_menu=”49″][/vc_column][/vc_row]